Since the introduction of block patterns, there has been a spike in interests around block patterns within the WordPress ecosystem.
The addition of block patterns to Gutenberg has been quite advantageous to WordPress users. This is because you can now use premade designs while designing your website and tweak them to your preference. This really helps in saving up time, compared to designing your site pages from scratch.
Within this article, we will look into what these block patterns are, where to find them, how to use them, as well as how they compare to reusable blocks.
Table Of Contents
Block Patterns Vs Reusable Blocks
How To Create Your Own Block Patterns
How To Create a Custom Block Patterns Plugin
Deregistering Block Pattern Categories
What are Block Patterns
Block Patterns are a collection of blocks combined to create predesigned layouts.
A WordPress user who for example wants to setup a call to action can do so by adding a number of blocks to their page such as the Heading, Paragraph and Button blocks. Laying out the blocks to match your preferred design layout may however not be that easy especially for novice WordPress users. Block Patterns do come in handy in such a case since WordPress users can just add the Call To Action block pattern. They can then edit the block patterns to their desired view.
Using Existing Block Patterns
WordPress integrates a block editor (Gutenberg) which is a replacement of the classic editor. Within the editor, you can easily add patterns to your pages or posts. To begin with you will need to first click on the block inserter.

Upon clicking on it, navigate to the Patterns tab illustrated below:

Next, click on the “Explore” button

On the popup rendered, you will then have a number of patterns grouped based on various categories.

In order to insert a pattern to the page or post, you will just need to click on it and it should then be rendered within your page or post.
Once this is done, you can then further customize the block(s) within the pattern to your preference.
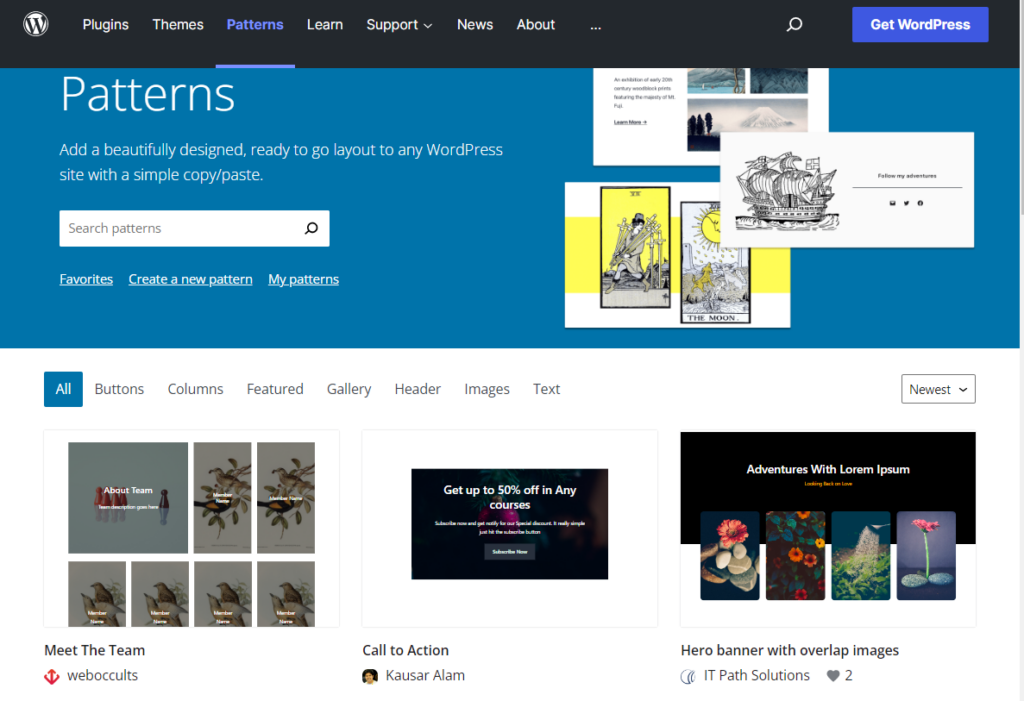
You can also find more patterns from the wordpress.org block patterns directory.

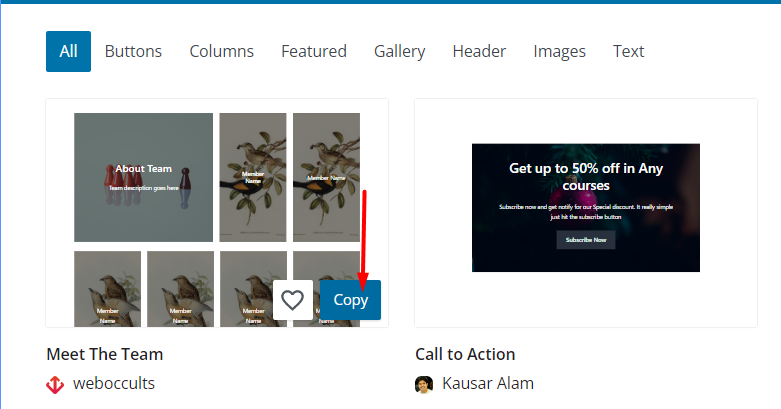
Once you find a pattern of your preference, you will just need to copy it by clicking on the copy button displayed once there is a mouseover event on the desired pattern.

Upon accomplishing this, you will then need to paste the pattern within your page or post.
Block Patterns Vs Reusable Blocks
A reusable block is a collection of a single or more blocks that you can use later within your post or page.
Going by the definition above, reusable blocks seem quite similar to block patterns in the sense that they both involve addition of premade blocks within a post or page. There is however a difference between these two items.
When it comes to reusable blocks, these blocks are not quite flexible as compared to block patterns. Reusable blocks retain a single instance no matter within which page or post they are applied. This means that if you add a reusable block to several pages and decide to customize the reusable block in one of the pages, the changes are applied to all instances of the reusable block, across all the pages.
As for block patterns on the other hand, once you add a block pattern to several pages and carry out some customizations on the block pattern in a specific page, the customizations are not applied to the block patterns on the rest of the pages. Block Pattern instances are hence different.
Unlike reusable blocks, block patterns can also be registered within your theme or plugin code.
Block patterns are ideal if you want to use a particular layout that will be applied to a number of pages or posts, from where they can then customize them on the individual pages or posts, to match the context of the respective pages or posts.
Reusable blocks on the other hand are ideal for scenarios where you want to duplicate and use the exact content across your pages. This could be for example in banner ads.
How To Create Your Own Block Patterns
There are different ways in which you can create your own block patterns. Within this article we will into two of these methods which are:
- The Manual Approach
- Via the Patterns Directory
The Manual Approach
In this approach, we will need to first create the block collection within a page or post and later on register it as a pattern.
Creating a Block Collection
In order to setup your block collection, you will need to carry out the following:
i) First create a new page or post
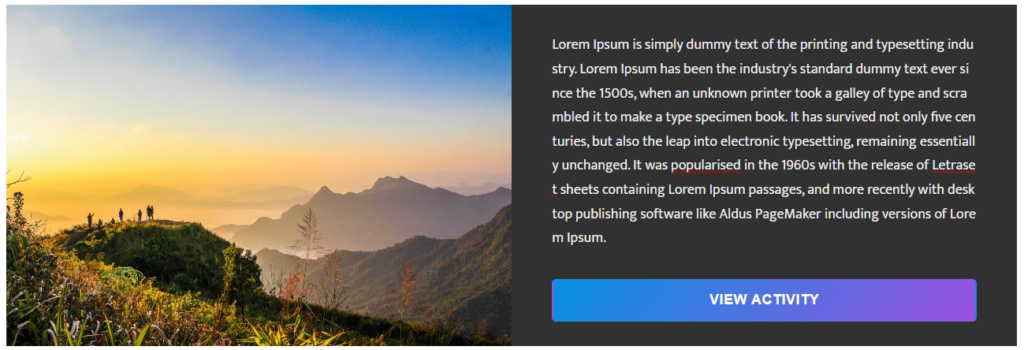
ii) Add your desired blocks that are to form the pattern or else layout within the post or page. In our case here, we will add a media and text block as well as a button block and some styling to them.
Below is a sample display of the blocks:

Registering a Block Pattern
In order to register the block collection as a block pattern, you will need to carry out the following:
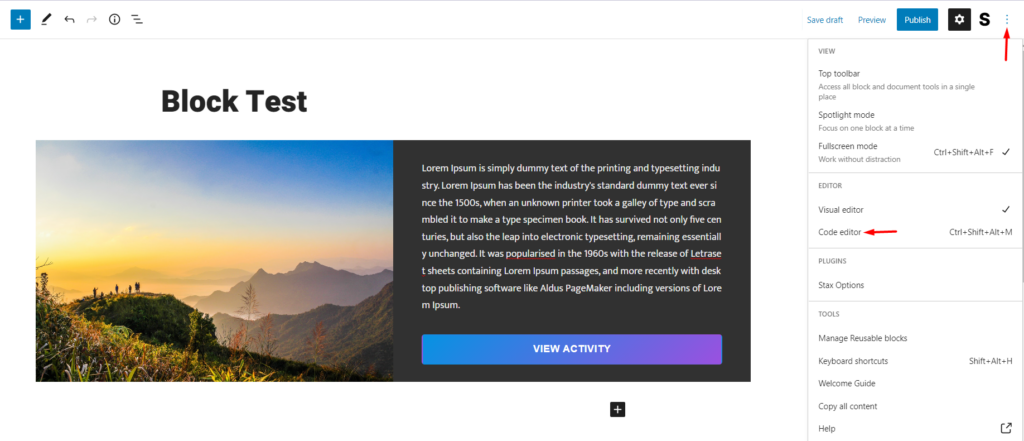
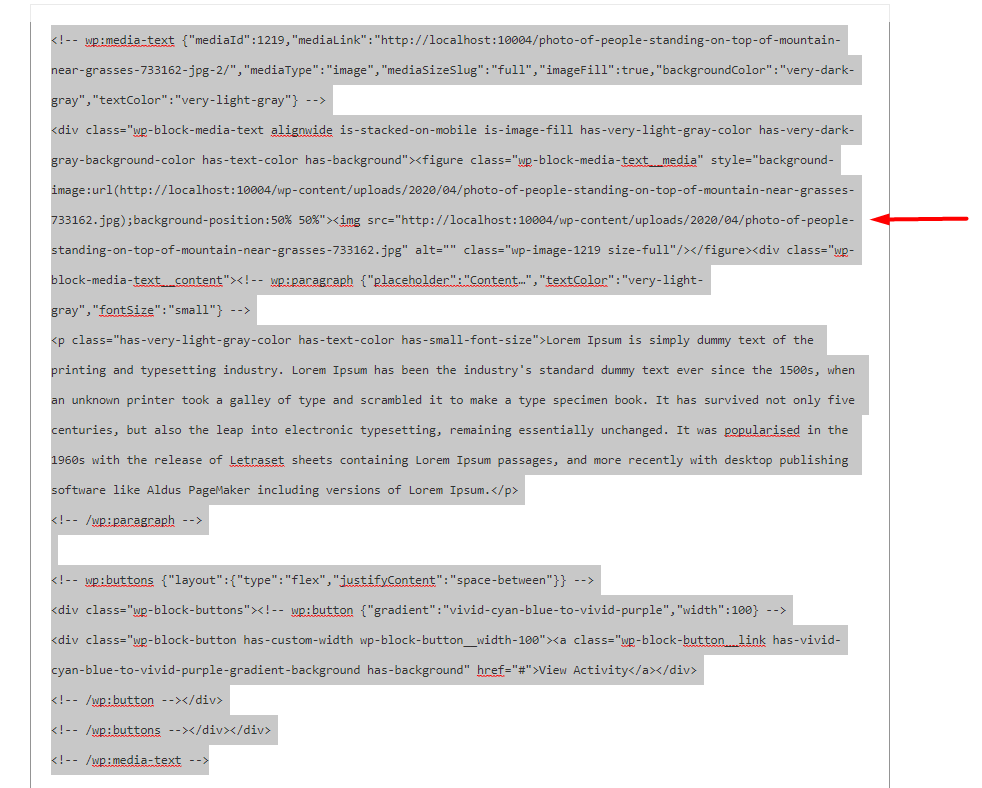
i) Within the page or post where you have the block collection, switch to the code editor:

ii) Copy all the codes rendered and paste them in your desired text editor such as Notepad or Sublime Text:

iii) Next, add the code below to the functions.php file within your child theme:
function reg_block_patterns() {
register_block_pattern(
'my-plugin/media-text-pattern',
array(
'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'),
'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ),
'categories' => array( 'featured' ),
'content' => 'Fill in your copied code here'
)
);
}
add_action( 'init', 'reg_block_patterns' );You will need to replace the content “Fill in your copied code here” with the code copied in (ii) above.
Below is a sample on the final code from our end:
function reg_block_patterns() {
register_block_pattern(
'my-plugin/media-text-pattern',
array(
'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'),
'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ),
'categories' => array( 'featured' ),
'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} -->
<div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media" style="background-image:url(http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg);background-position:50% 50%"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} -->
<p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} -->
<div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:media-text -->'
)
);
}
add_action( 'init', 'reg_block_patterns' );Once this is done, you can then visit your page or post and upon navigating to the patterns section, you will have a view of the new pattern within the “Featured” section as illustrated below:


Registering a Pattern Category
WordPress provides some default pattern categories that you can use while registering patterns. These include: Buttons, Columns, Gallery, Headers, Text, Query and Featured.
While registering block patterns, a more better approach would be to register patterns in custom categories. In order to achieve this, you will need to first register a pattern category.
In order to register a pattern category, you will need to add the following code within the functions.php file of your child theme.
function register_category_pattern() {
register_block_pattern_category(
'custom',
array( 'label' => __( 'Custom', 'my-plugin' ) )
);
}
add_action( 'init', 'register_category_pattern' );You can alter the category label to that of your preference. In the above code sample, we are using the category label “Custom”.
In order for the custom pattern category to be displayed on your page or post, you need to associate it with a pattern. In our case here, we will alter the original pattern registration code to accommodate this pattern category. To do so, search for this line of code:
'categories' => array( 'featured' ),You will then need to alter the category in place, which is “featured” to “custom”, so that the code now reads as:
'categories' => array( 'custom' ),The final code to register the pattern and pattern category in our case would read as:
function reg_block_patterns() {
register_block_pattern(
'my-plugin/media-text-pattern',
array(
'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'),
'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ),
'categories' => array( 'custom' ),
'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} -->
<div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media" style="background-image:url(http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg);background-position:50% 50%"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} -->
<p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} -->
<div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:media-text -->'
)
);
}
add_action( 'init', 'reg_block_patterns' );
function register_pattern_categories() {
register_block_pattern_category(
'custom',
array( 'label' => __( 'Custom', 'my-plugin' ) )
);
}
add_action( 'init', 'register_pattern_categories' );
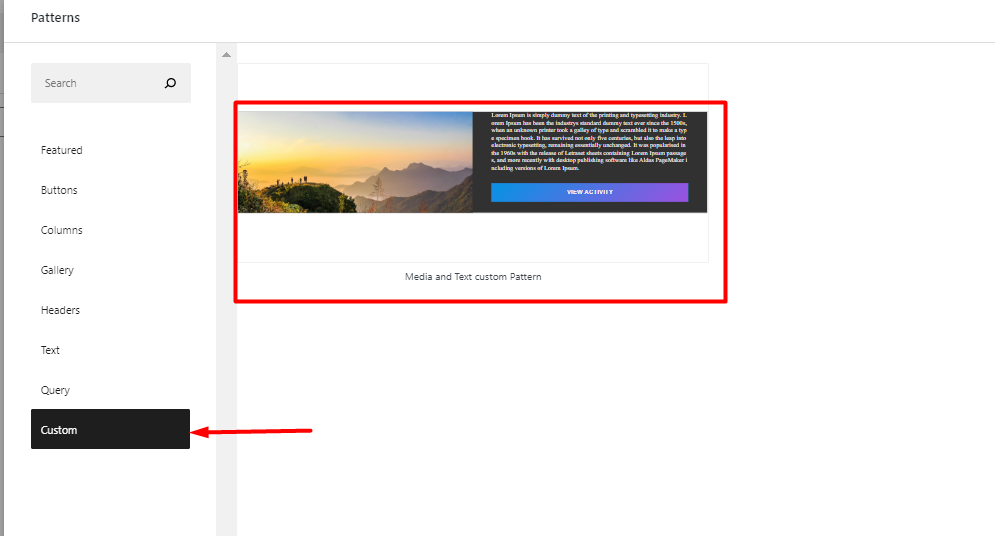
Once you now access your page or post and try adding a pattern to it, the pattern will be rendered on our newly registered “Custom” category as seen below:

Via the Patterns Directory
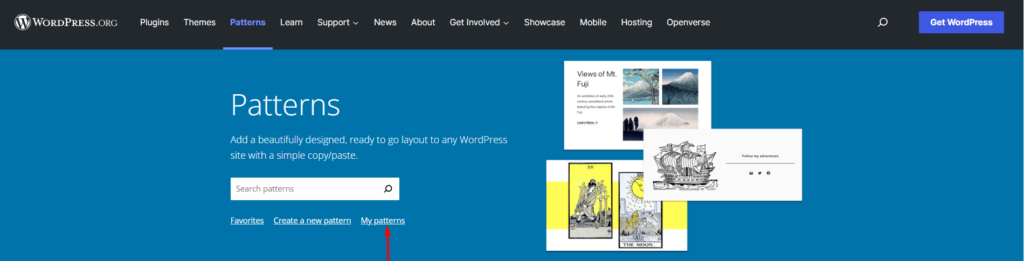
In a case where you want to create a pattern that is accessible to everyone in the WordPress ecosystem, you can now achieve this from the Patterns Directory.
Upon accessing the patterns directory, you will need to carry out the following:
i) Login to the patterns directory.

ii) Click on the “create a new pattern” link.

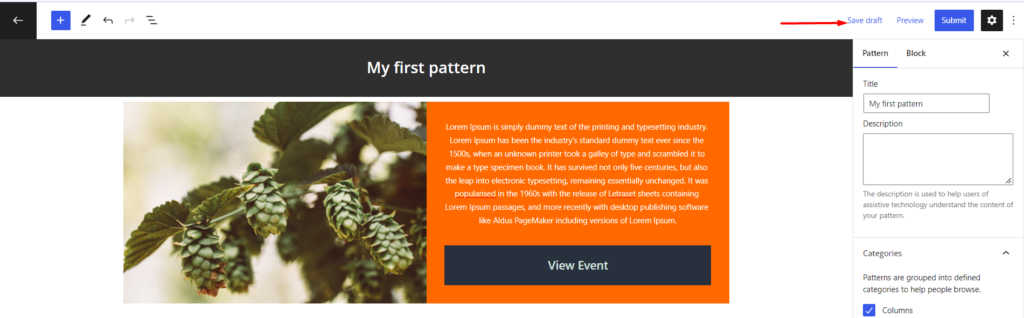
iii) On the next screen, add your pattern title and begin adding your desired blocks. You need to add at least a minimum of three blocks.

iv) Once done with the block addition, you can then save the pattern as a draft.

v) Next, verify that your pattern does not violate the guidelines outlined here: Pattern Guidelines. If all is okay, then you can submit the pattern.
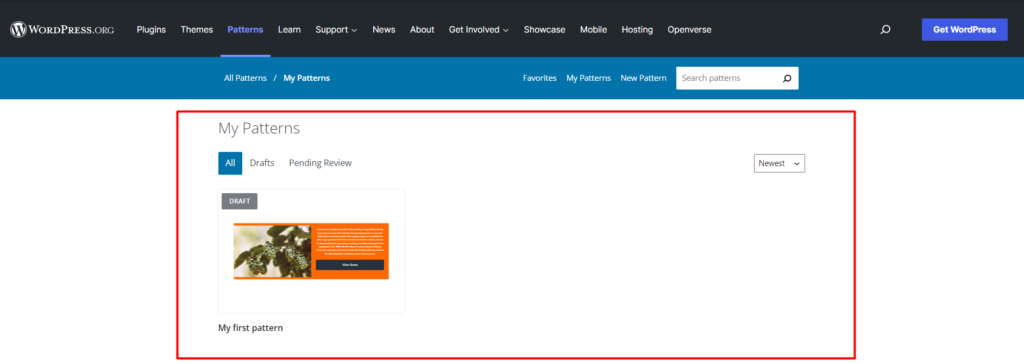
You can view patterns that you have in place by clicking on the “my patterns” link illustrated here:

The patterns rendered within the “my patterns” section are those that are drafts, patterns that you have submitted and patterns awaiting review.

vi) You may then copy the new block and paste it to your page or post.
How To Create a Custom Block Patterns Plugin
Instead of having the code to register your pattern and category in your functions.php file, you may opt to have a custom plugin that can be used to add patterns and pattern categories. In order to do so, you will need to carry out the following:
i) Access your website files via your hosting panel or alternatively via FTP using an FTP software such as Filezilla
ii) Navigate to the wp-content > plugins directory path
iii) Within the plugins directory, create a folder by the name “custom-patterns”
iv) In the folder, create a file named custom-patterns.php
v) Add the following header comment within the file:
<?php
/**
* Plugin Name: Custom Patterns
* Description: Adds a custom block pattern and category
* Version: 1.1.0
* Requires at least: 6.0
* Requires PHP: 7.4
* Author: John Chris
* License: GPL v2 or later
* Text Domain: custom-patterns
*/You can customize the header comment above to match your desired plugin naming.
vi) Below the header comment, add your code to register the pattern and category. In our case here, we will use the code that we had previously created to register our pattern and custom category. The final code will hence be:
<?php
/**
* Plugin Name: Custom Patterns
* Description: Adds a custom block pattern and category
* Version: 1.1.0
* Requires at least: 6.0
* Requires PHP: 7.4
* Author: John Chris
* License: GPL v2 or later
* Text Domain: custom-patterns
*/
function reg_block_patterns() {
register_block_pattern(
'my-plugin/media-text-pattern',
array(
'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'),
'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ),
'categories' => array( 'custom' ),
'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} -->
<div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media" style="background-image:url(http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg);background-position:50% 50%"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} -->
<p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} -->
<div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:media-text -->'
)
);
}
add_action( 'init', 'reg_block_patterns' );
function register_pattern_categories() {
register_block_pattern_category(
'custom',
array( 'label' => __( 'Custom', 'my-plugin' ) )
);
}
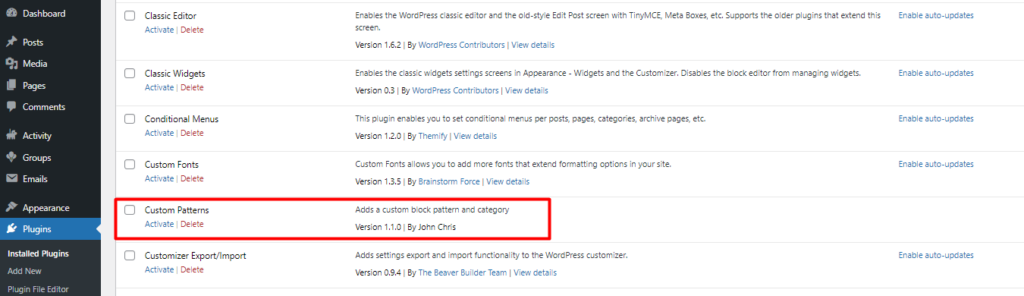
add_action( 'init', 'register_pattern_categories' );vii) Within your plugins list in the dashboard, you should now have a view of the plugin from the plugins list. Click the activate link next to the plugin name in order to activate the plugin

viii) Once activated, you should now have a view of the block pattern and custom category within the block editor as seen below:

Deregistering Block Patterns
It is possible to remove block patterns that you register. If for example you wish to remove the “my-plugin/media-text-pattern” block pattern that we had earlier on registered, you will need to add the following code within the functions.php file of the child theme:
function deregister_my_pattern() {
unregister_block_pattern( 'my-plugin/media-text-pattern' );
}
add_action( 'init', 'deregister_my_pattern' );In the code above, you will need to replace “my-plugin/media-text-pattern” with the name of the pattern that you had regstered.
Deregistering Block Pattern Categories
If you wish to only deregister a pattern category and retain the pattern itself, you will need to add the following code within the functions.php file of the child theme:
function deregister_pattern_category() {
unregister_block_pattern_category( 'custom');
}
add_action( 'init', 'deregister_pattern_category');The above code deregisters the “custom” category that we had previously added. You will need to replace “custom” with the category that you had registered.
Conclusion
Within this article, we have looked into what block patterns are, how to use them, as well as registering and deregistering block patterns and categories. Block patterns are quite key while designing your website with the block editor. They make it easy to design dynamic pages and posts in your website with little effort.
We do hope that this article provides relevant insight on how to use block patterns within your website. Should you have any questions or comments, please feel free to make a submission within the comments section down below.




















No Comments
Leave a comment Cancel