Call To Action (CTA) Buttons encourage users to carry out a specific action within your Website. Examples of these actions include: Register, download, Subscribe and many more.
CTA buttons can be used in a variety of ways including promoting an offer for a product, of which may lead to more conversions. It is hence important to create appealing CTA buttons in your WordPress website.
In this article, we will look into the various ways that you can add CTA buttons to your WordPress powered website.
Table Of Contents
Creating a CTA Button Using Gutenberg
Creating a CTA Button Using a Plugin
Creating a CTA Using Elementor
Creating CTA Buttons
In WordPress, creation of CTA buttons is quite easy and can be achieved using various methods, with no coding requirement.
Some of these methods include:
Creating a CTA Button Using Gutenberg
In order to add a CTA button via Gutenberg, you will need to:
First select to edit a page or post where you would wish to have the CTA button.
Once this is done, identify a section within the post or page where to add the button. Below is a sample section of where we will be adding the CTA button in our case here:

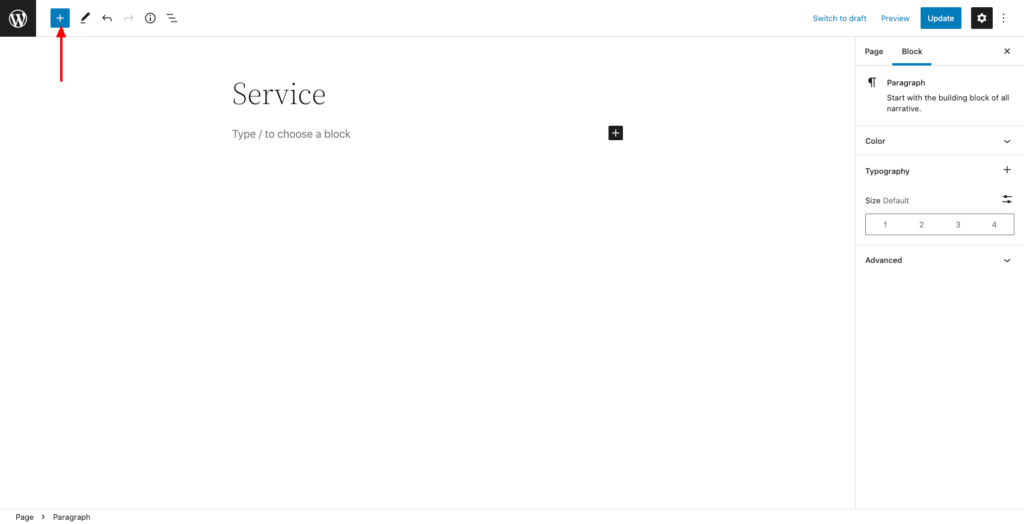
Next, click on the plus icon at the top.

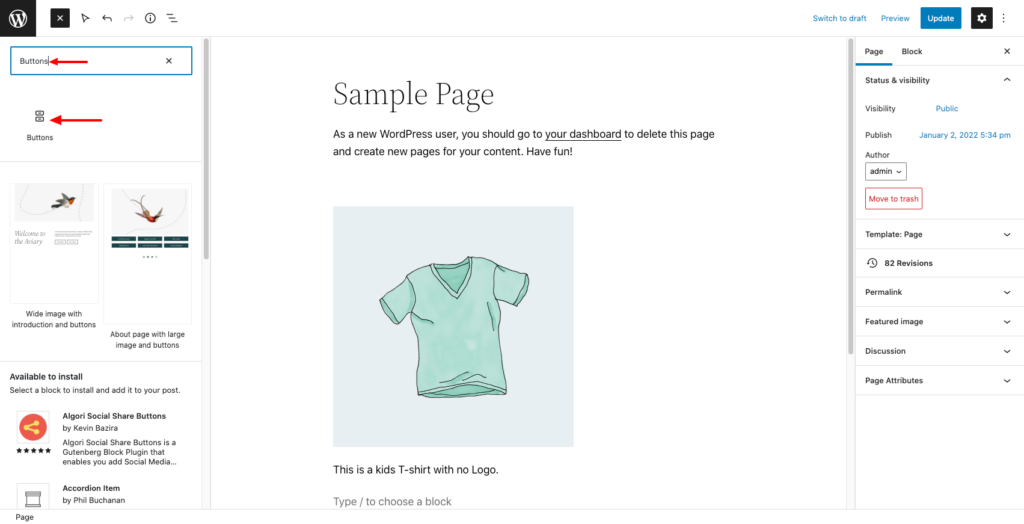
Search for the “Buttons” block and click it to add it to your post/page.

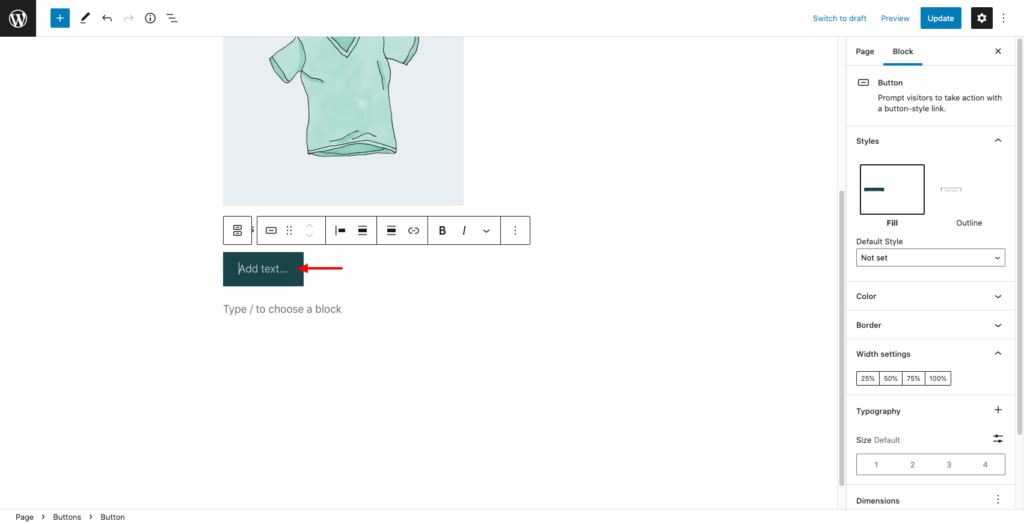
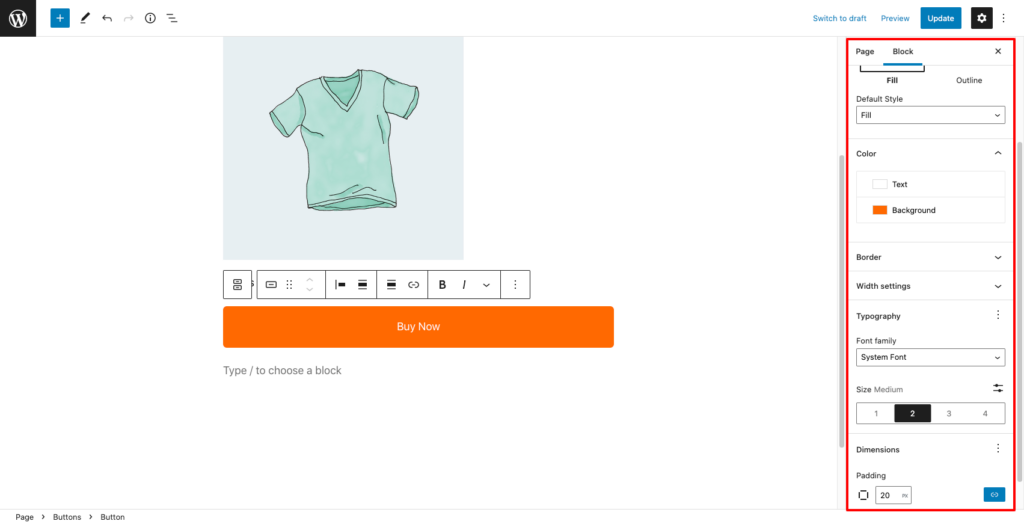
Double-click the button to add your desired text to it.

You can then use the settings within the right panel to customize your button styles to your preference.

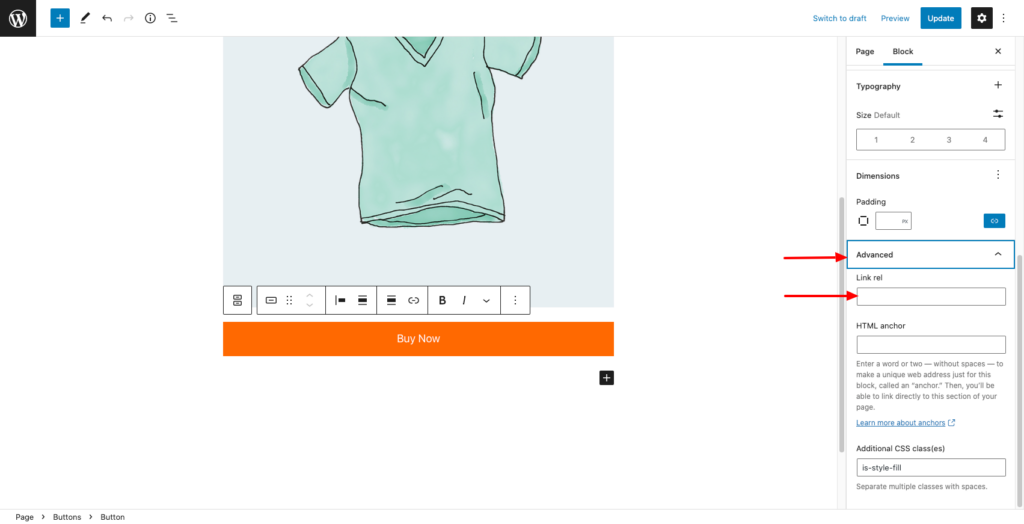
Once this is done, you will then need to specify a URL to which the button points upon a click action. This can be achieved by clicking on the button, accessing the Advanced tab and adding the link to the “Link rel” field.

With this done, update your page or post.
When site visitors now access your page or post, upon clicking on the button, they will then proceed to carrying out the desired action.
Creating a CTA Button Using a Plugin
As for this method, you can opt to use the Shortcodes Ultimate plugin. In order to add a CTA button using the plugin, you will need to carry out the following:
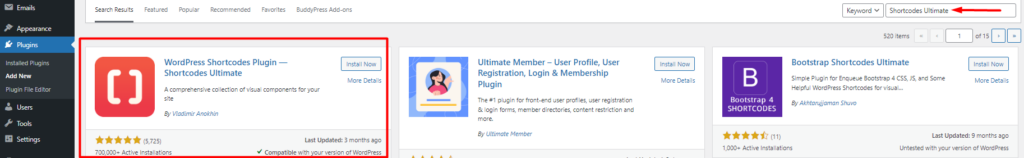
Navigate to the Plugins > Add New section and search for the ShortCodes Ultimate plugin.

Install the plugin by clicking on the “Install button”. Once the installation is complete, you will then have an “Activate” button in place. Proceed to activate the plugin by clicking on the Activate button.
Next, select to edit a page or post where you ant to have the CTA button added and click on the plus icon within the page:

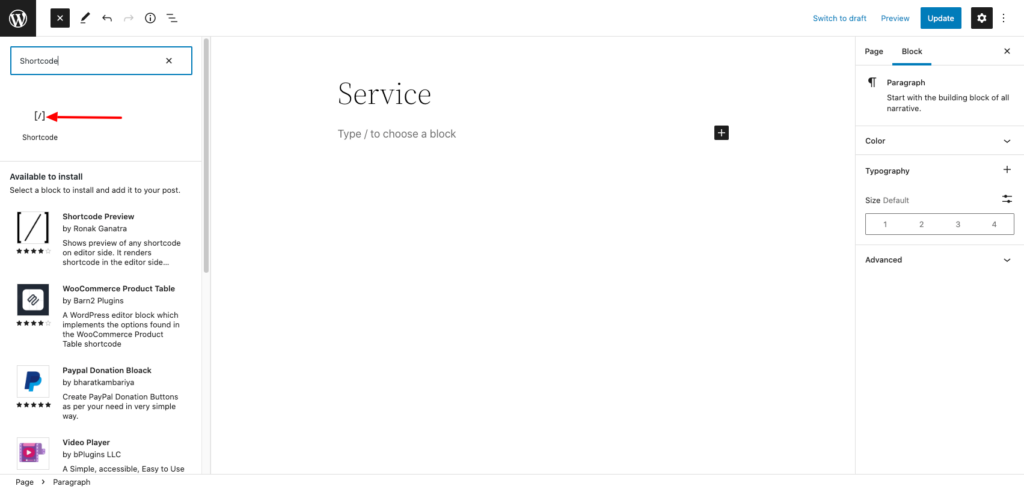
Search for the Shortcode block and add it to the page.

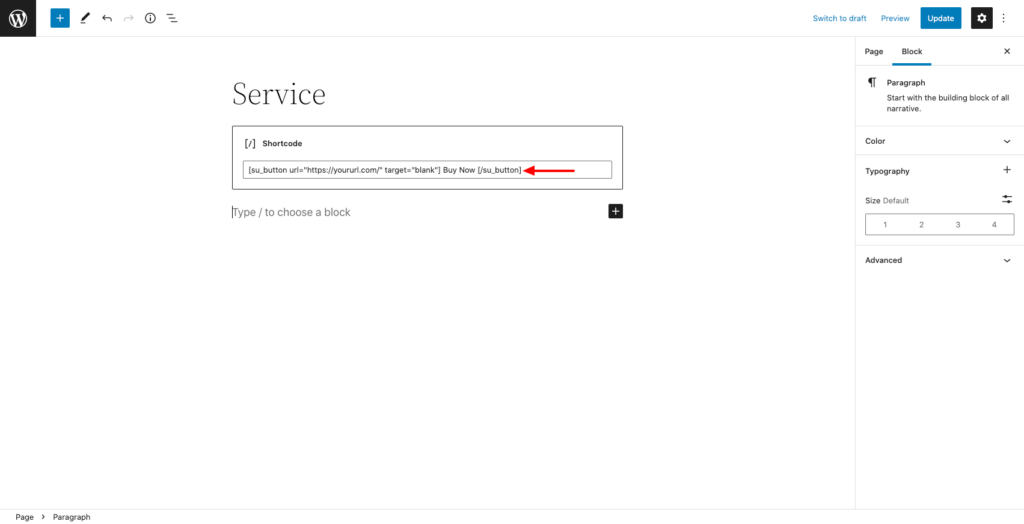
Within the Shortcode block, add the following shortcode:
[su_button url="https://yoururl.com/" target="blank"] Buy Now [/su_button]
You can alter the URL and text on the Shortcode to your preference. The plugin doc here also provides more button variations that you may use. In addition, you may add more styles to the Shortcode, for a perfect STA button view
Upon viewing the page, you will have a view of the newly created CTA button.
Creating a CTA Using Elementor
Elementor Pro provides a “Call To Action” widget that can be used to create stunning CTA boxes for your site.
To achieve this, select to edit your page or post using Elementor.
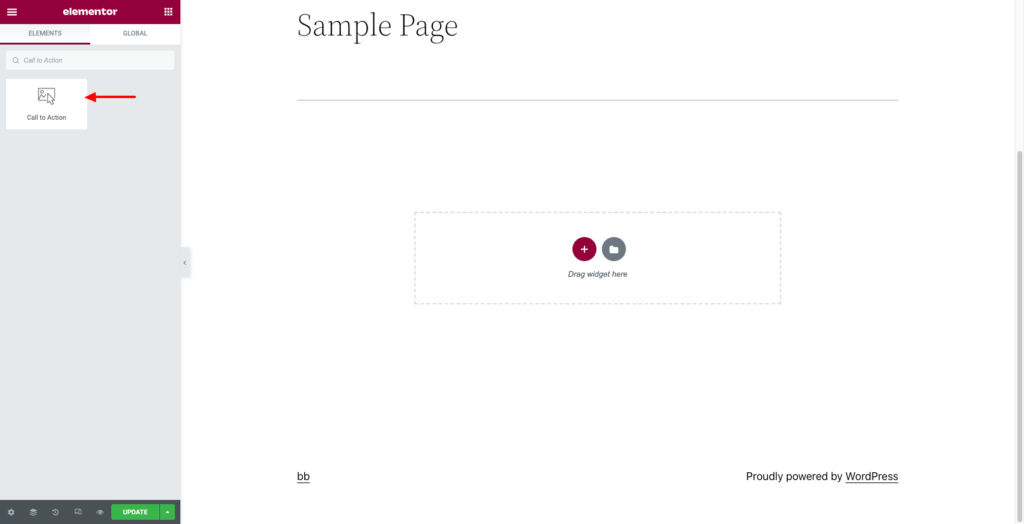
Search for the “Call To Action” element.

Drag the widget to your page and you should now have the default CTA settings in place.

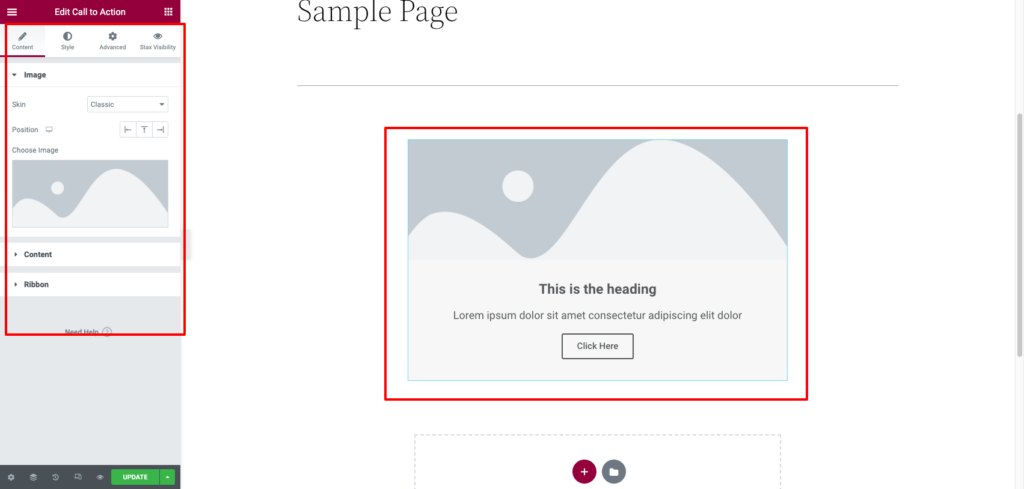
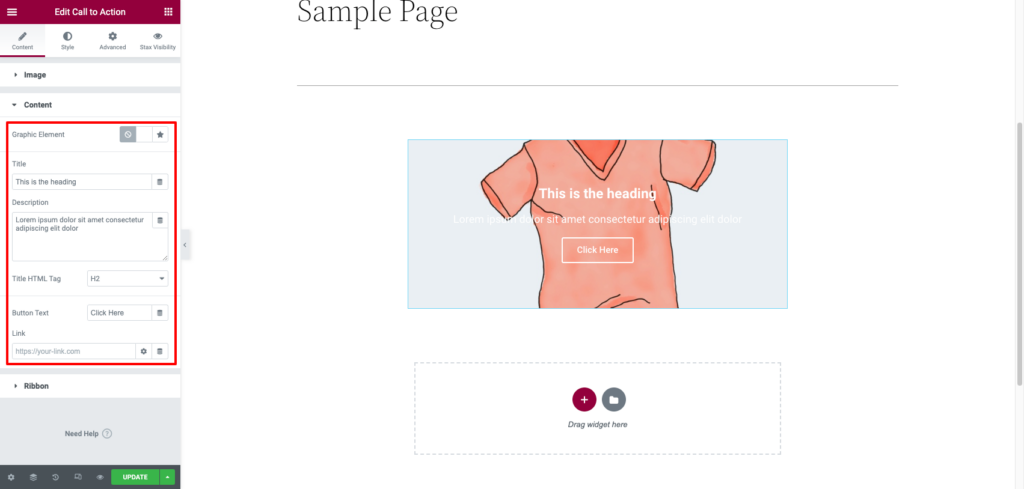
From the content tab, you can apply various settings.
Image
Here you can specify an image, the skin type you intend to use, as well as the position of the content for “classic” skin types.
Content
Within this section, you can specify the text content of the CTA as well button text and link.

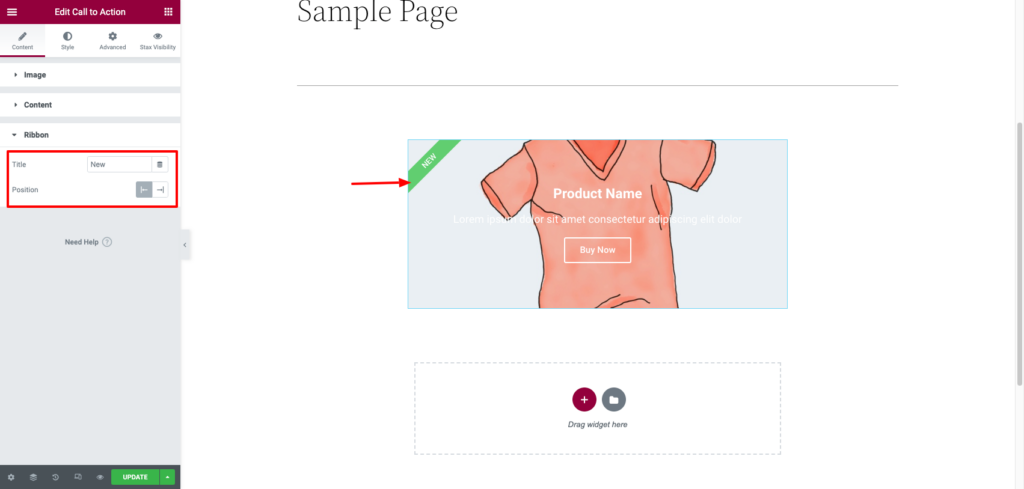
Ribbon
On the “Ribbon” section, you can add text which will be rendered in a ribbon, and also specify where the ribbon is to be rendered.

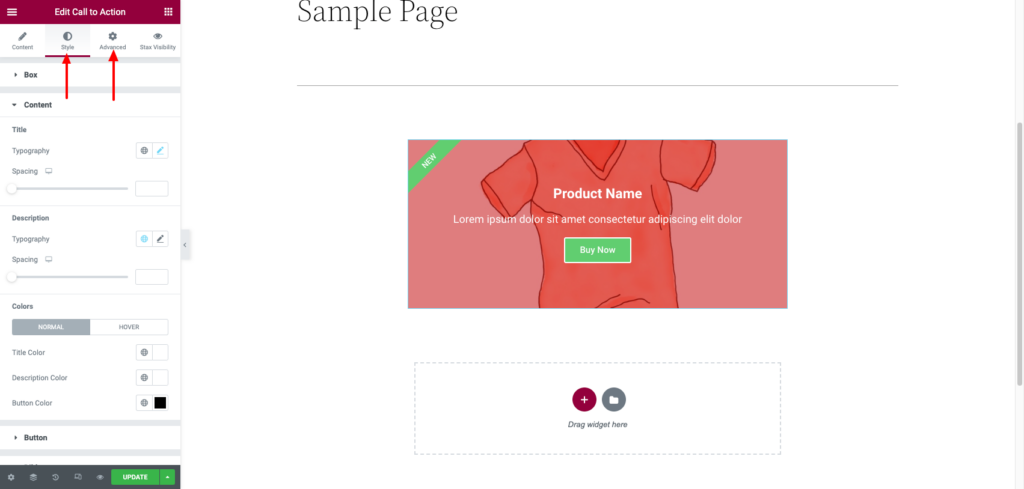
Within the Style and Advanced tab sections, you can apply styling to the CTA contents you desire.

With this done, you can then proceed to saving your changes.
Conclusion
CTA Buttons and boxes are helpful to your website especially in cases where you want to encourage your site users to carry out a specific action. In Ecommerce sites for example, CTA buttons can really bring in a boost in sales. It is hence important to consider incorporating CTA buttons within your website.




















No Comments
Leave a comment Cancel