
In WordPress, content visibility based on the browser type used is achievable on Elementor based content. This is made achievable with the help of the Visibility Logic For Elementor plugin. Using the plugin you can specify the visibility of content within a selection of browsers, which include: Google Chrome, FireFox, Safari, Internet Explorer, Microsoft Edge, Netscape, Opera, Lynx and iPhone Safari.
Users can hide or display specific content in specific browsers of their preference. Within this article, we will see how we can hide a video on our page, within the safari browser and still have it rendered on other browsers.
Table of Contents
Applying Visibility Settings to the Video
Content visibility based on browser type Test
Conclusion
Adding a video to a page
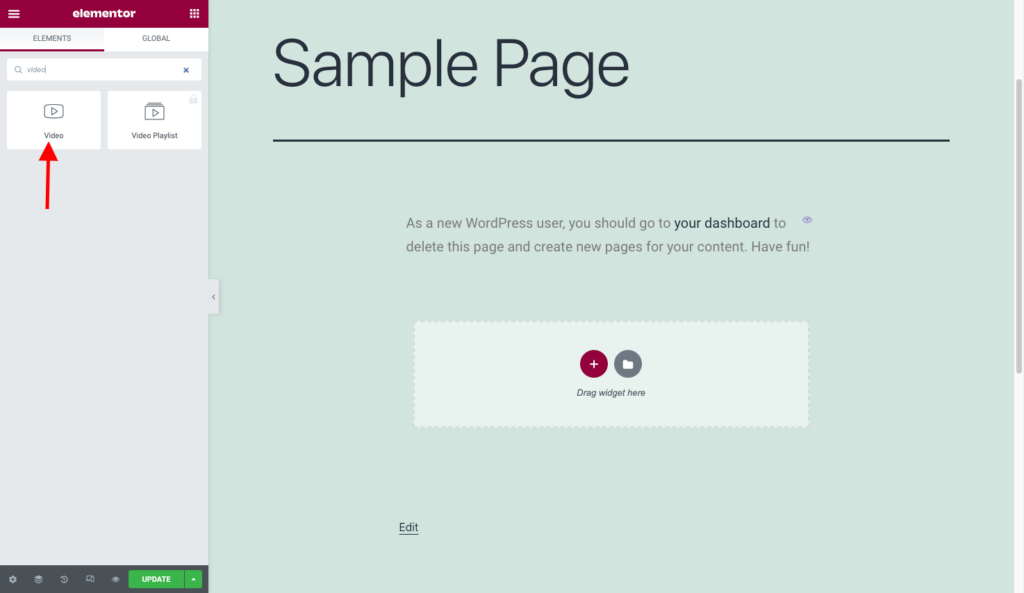
Addition of a video to a page can be easily achieved using the “Video” element in Elementor.

You will hence need to add the “video” element to the page. Within it, specify the video source and URL.
Applying Visibility Settings to the Video
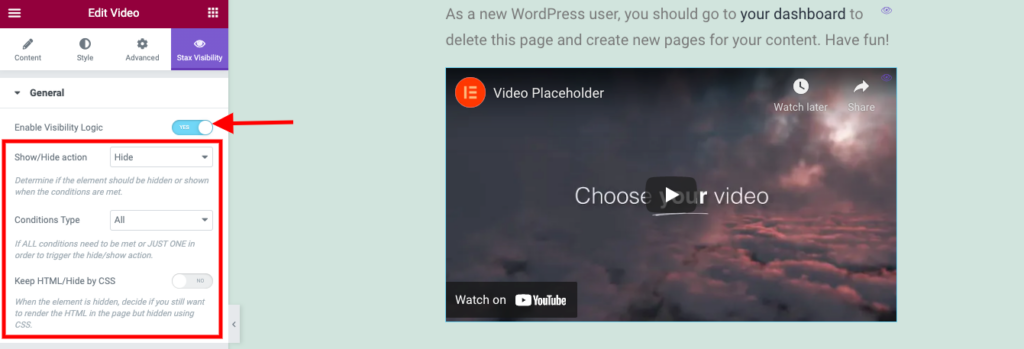
Access the “Stax Visibility” tab within the element.
Within the General tab, enable the visibility logic and specify the settings as illustrated below:

Once this is done, navigate to the “Browser Type” segment and have it enabled.
You may then proceed to select the browser provided within the selection, in which you would wish to have the video hidden. In our case here, we will select “Safari”.
You can select a different browser or even add more browsers to your selection.
Once this is done, navigate to the “Fallback” section, enable it and set the content that will be rendered in Safari (or the browser you have selected), where the video is not rendered.
With this done, you may then save your changes.
Content visibility based on the browser type
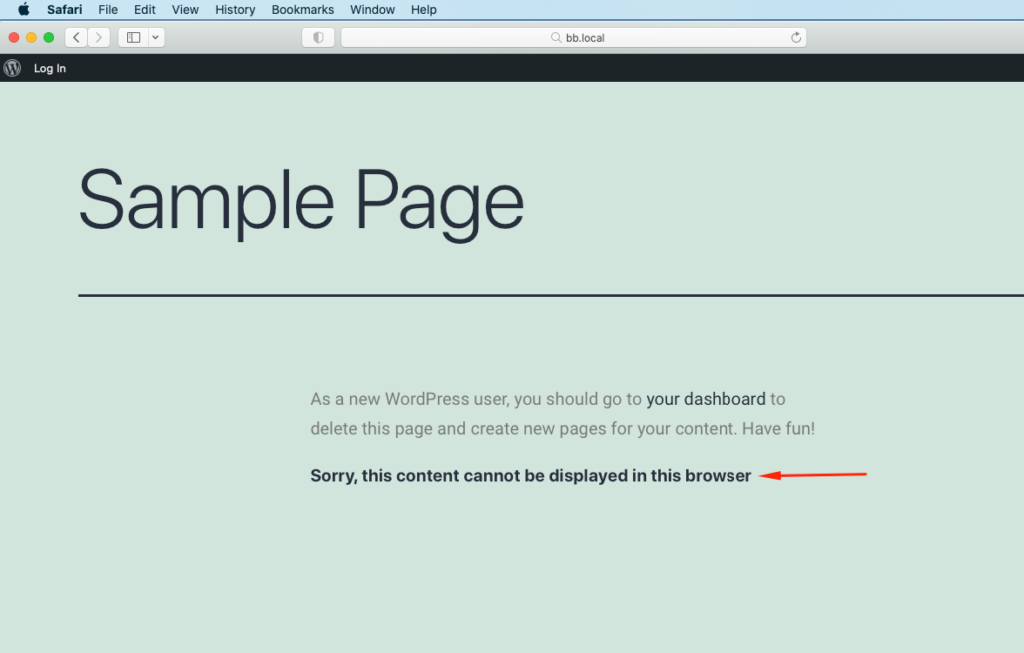
You can then proceed to test the display within the browser you specified. In our case, the video was meant to be hidden on Safari, and the fallback text rendered instead, which is the final view we have on our page:

Conclusion
Users can easily determine content to be rendered or hidden within specific browsers with the help of the Visibility logic for Elementor plugin. This would especially come in handy for site owners who would wish to hide elements whose CSS or JavaScript is not supported in specific browsers.




















No Comments
Leave a comment Cancel