Content visibility based on the IP Address, in WordPress is achievable with the Help of the Visibility Logic Pro plugin. The plugin works alongside the free Visibility Logic plugin and the Elementor plugin to provide this feature, meaning that the website has to be using Elementor as the page builder.
Visibility Logic Pro plugin allows you to define one or a group of IP addresses that the specified settings will be applicable.
Within this article, we will cover how to utilize the visibility Logic plugin to hide content within a page.
Table Of Contents
Applying Visibility Settings to the Image
Adding an Image to a Page
To achieve this, you will first need to ensure that you have installed the Elementor plugin and select to edit your page with Elementor. Below is a sample illustration on this:
Addition of an image to a page is achievable using the “Image” widget within Elementor.
Once you have the element identified, drag it to your page and specify your image within the Element.
Applying Visibility Settings to the Image
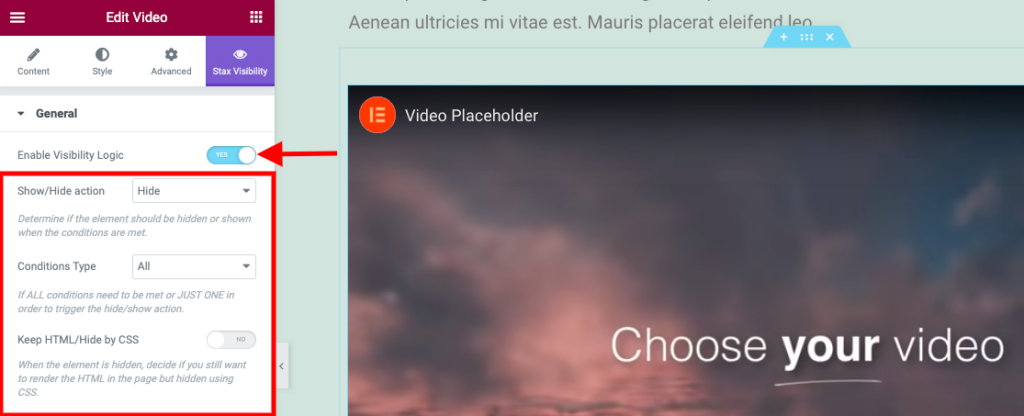
Once the image is set, will now need to specify the visibility settings to the image widget. To do so, you will need to first click on the “stax visibility” section.
Once this is done, “Enable Visibility Logic” and specify your settings as illustrated below:

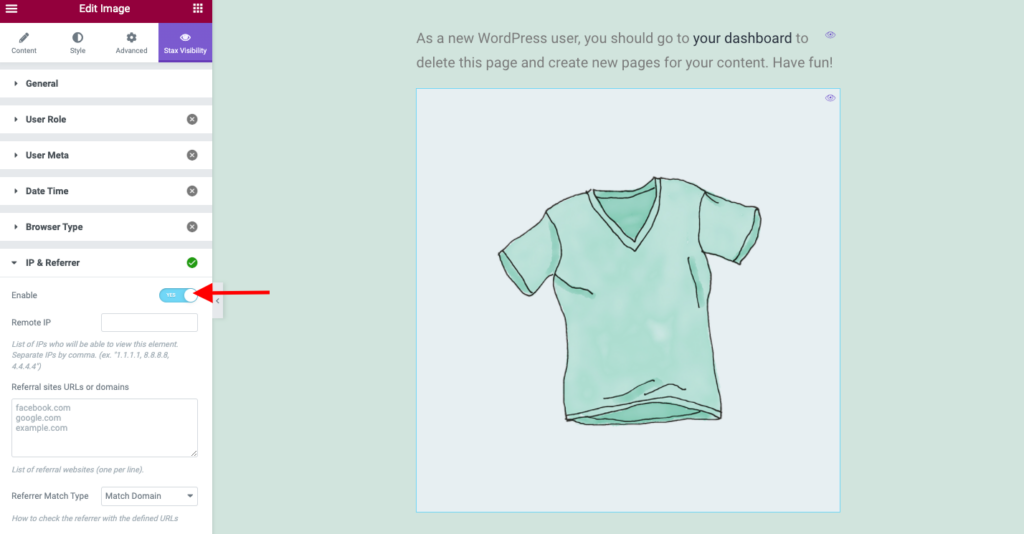
Next, you will need to navigate to the “IP & Referrer” and have the feature enabled:

Within the remote IP field, specify the IP address that you want to have a view of the image. You may as well add more IP addresses to the field.
Adding Fallback Content
Fall back content is basically what will be displayed on the browser for all the IP addresses, in exception of the IP addresses that we have specified, in place of the image hidden from view.
To add it, navigate to the “Fallback” section, enable it and add the content you wish to be rendered. Below is a sample illustration:
Once this is done, save your changes.
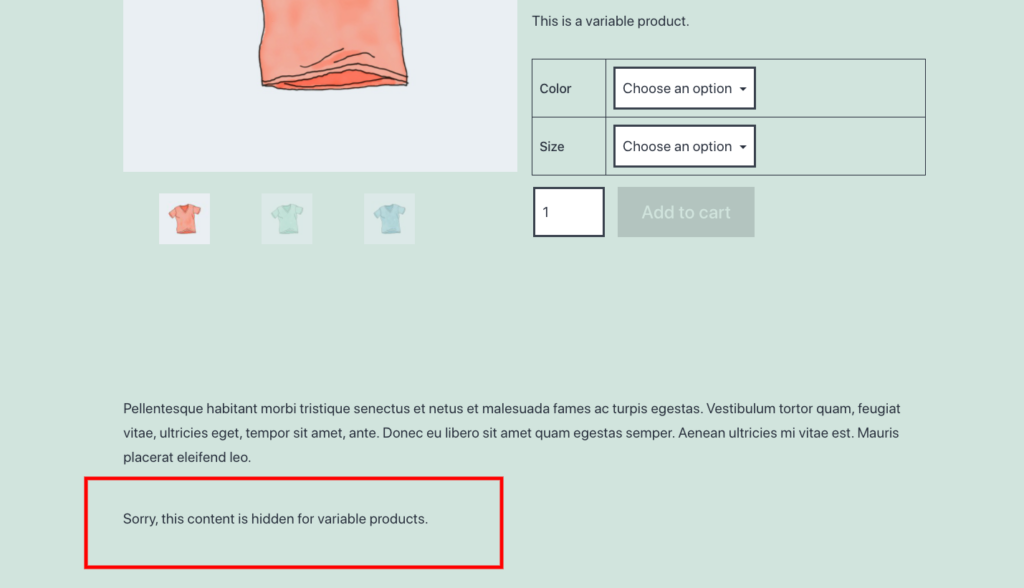
Visibility Test
With your changes saved, you may then proceed to accessing the page from a device whose IP is not added to the IP addresses list. Within it, you will notice that the fallback content is rendered:

Conclusion
With zero coding knowledge required, WordPres site users can easily hide or display content within their site based on specific IP addresses with the help of the Visibility Logic Pro plugin.


















No Comments
Leave a comment Cancel