
Content Visibility based on user roles in WordPress sites is easily achievable using the Visibility Logic For Elementor plugin. In cases where you have some site content and would wish to hide specific content from specific user roles, the Visibility logic plugin comes in handy in such scenarios.
As an example, let’s say you have a career or jobs site and you would wish to have some content only visible for example to recruiters, this can be achieved with the help of the Visibility Logic plugin, based on your website setup.
Within this article, we will cover the steps involved in order to determine content visibility for two different user roles in a website.
Table of Contents
Identifying content to hide / show
Applying Visibility Settings to Content
Testing Content Visibility
Conclusion
Creating a User
Users in WordPress can be created from the Users > Add New section within the WordPress dashboard. In our case here, we will create a user by the name “Chris”, with the role “Author” as illustrated below.
Identifying content to hide / show
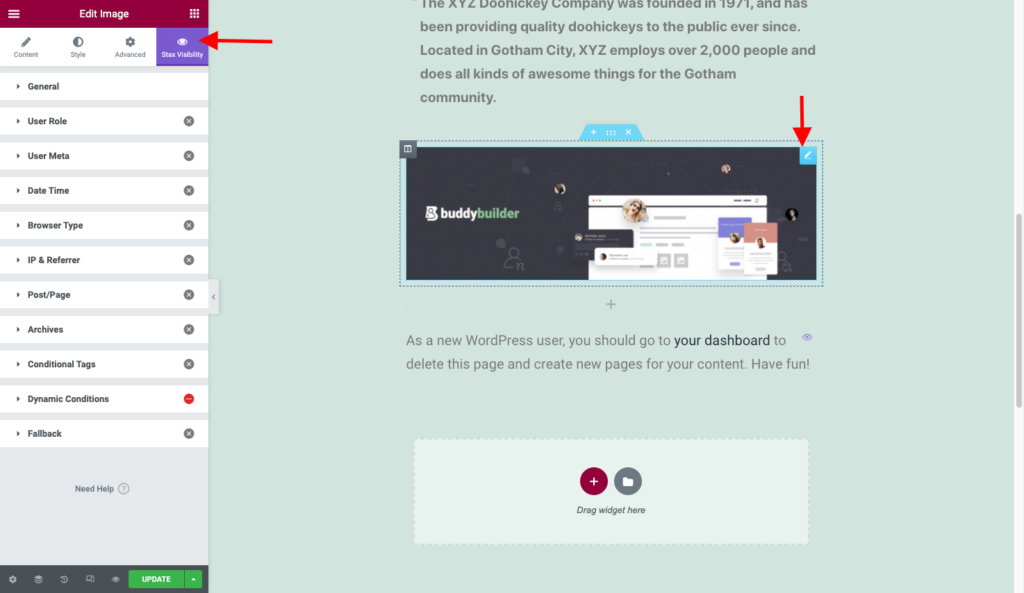
Within the site content, select to “edit with Elementor” a page or any other custom post type you wish to have its content hidden. In it, select the content you wish to hide or show and click on the “Stax Visibility” section.

As can be observed above, in our case here, we will be determining the visibility of the image highlighted on the page.
Applying Visibility Settings to Content
In this case, we will be hiding the image so that the user “Chris “ is not in a position to view it, as well as any other “author” user role is not in a position to view it.
To do so, within the visibility setting, click on the “General” tab. Once this is done, enable the Visibility Logic setting and specify the settings illustrated below.
With the above done, click on the “User Role” section and enable it.
You can then specify the user role “author” within the roles section.
Still within the edit Screen, navigate to the Fallback section, enable it and add some Fallback text content to be displayed to author roles, when the image is hidden.
You may then save your changes.
Testing Content Visibility based on User Role
To test the image visibility, login to the site using the author account we earlier on created.
Once this is done, access the page or post type with the hidden content and check whether the fallback content is rendered.
In our case, the image content is now hidden and the fallback content rendered instead, when logged in with the user account “Chris”, as can be seen in the screenshot below.
Conclusion
Content visibility based on User Role has been seemingly made easy by the Visibility Logic For Elementor plugin. With zero coding required, users can easily implement this within their websites.



















No Comments
Leave a comment Cancel