Content visibility within WooCommerce products achieved via the application of visibility settings can be of great help to users in contexts where users do not wish to render specific information to a specific set of products.
With the help of the Elementor pro plugin, users can create custom WooCommerce product layouts within their site. Here is a quick guide on how to go about this. In such Woocommerce products whose layout is designed with Elementor, users can easily hide or display content within them based on various meta such as the product type, categories, tags and many more. This is made possible with the help of the Visibility Logic Pro plugin.
Incorporating the free and pro Visibility Logic plugin as well as the free and pro Elementor plugin, this feature would be quite easy to implement.
Within this article, we will cover how we can add a video element to a custom single product layout and how to hide it from view within variable products.
Adding a video to a single product layout
Applying Visibility Settings to the Video
Adding a video to a single product layout
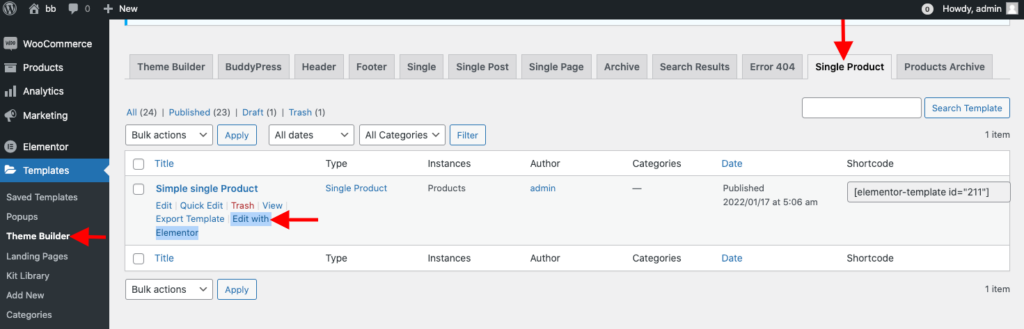
Assuming that you already have your custom product layout template in place, navigate to the Templates > Theme Builder > Single Product and select to edit your template with Elementor as illustrated below:

Videos are added using the “Video” widget within Elementor.
We will hence proceed and add the video widget to the template, as well as specify the video source and link.
Applying Visibility Settings to the Video
In order to apply visibility settings, navigate to the “stax visibility” section
Within the stax visibility section, “Enable Visibility Logic” and specify your settings as illustrated below:
Navigate to the Post / Page section and have it enabled
You may then specify the field values as follows:
Custom Post Type: Select “Products”
Taxonomy field: Select “Product type(product_type)”
Terms: Select “Variable”
Adding Fallback Content
Fallback content in this case is the content that will be rendered on the browser for the variable products, in place of the video.
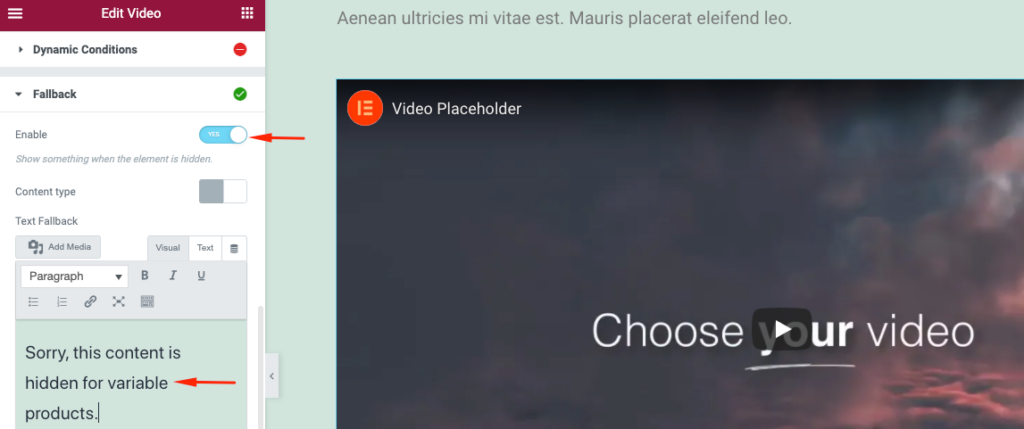
To add it, navigate to the “Fallback” section, enable it add your desired content as illustrated below:

Once this is done, save your changes.
Visibility Test
To check on the output, navigate to the “Products” section within your WordPress dashboard and select to view a variable product.
Within it, you should have the fallback content rendered as illustrated below:
On other product types, the video will be rendered as can be seen below:
Conclusion
WordPress users with Woocommerce powered sites can easily utilize the feature rich Visibility Logic Pro plugin to hide various products’ content based on the various taxonomies, terms and metain just a few clicks. This eliminates the need for custom coding to achieve this particular feature.


















No Comments
Leave a comment Cancel