Google fonts offer a wide selection of fonts that you can use within your website nd you don’t need to host them locally. Most themes nowadays actually do have the fonts integrated into them. You can also use a plugin that integrates Google fonts, to add the fonts to your website. In these scenarios, your website will request the fonts from a Google server.
Within this article, we will cover what Google Fonts are, why you should consider hosting them locally and also how to achieve this within your WordPress website.
Table Of Contents
Why Should You Host Google Fonts Locally
How To Host Google Fonts Locally
Hosting Google Fonts Locally Using the Manual Method
Hosting Google Fonts Locally Using a Plugin
Disable Google Fonts within your Theme
What are Google Fonts
Google fonts is a collection of open source font families optimized for compatibility and owned by Google.
You can find these fonts at fonts.google.com .

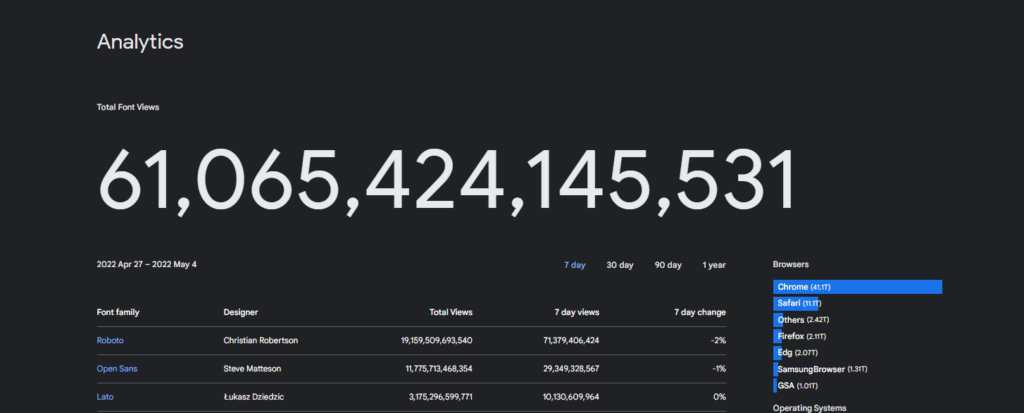
Since the introduction of these fonts in 2010, they are widely used in websites. Checking on the Google font analytics, the total number of font views is currently at 61,065,424,145,531.

This definitely signifies the huge use of these fonts over time, with Roboto font actually taking the lead in terms of views.
Why Should You Host Google Fonts Locally
Since requests of Google fonts are made to the Google servers, if you are potentially using a number of these fonts within your website, this will lead to a number of requests to the servers. This in turn will result to your website being a bit more slower due to the number of HTTP requests.
In such cases, upon testing your site using tools such as GTMetrix, PageSpeed Insights and Pingdom, Google fonts are likely to be flagged, thereby reducing your scores and load time.
It is hence considerable that you host the fonts you need on your server to help in reducing the HTTP requests traffic, and help in increasing the overall site performance.
In addition, it is recommendable to use a CDN for your website if you wish to host your fonts locally. If you do not use a CDN, you could potentially cause negative speed impact to your website.
How To Host Google Fonts Locally
Hosting of Google Fonts locally within your WordPress site is possible using either a plugin or manually. We will look into how this is achievable using both methods.
Hosting Google Fonts Locally Using the Manual Method
In order to host these Fonts locally using the manual method, you will need to carry out the following steps:
1. Download The Font
In order to download the font file, first navigate to fonts.google.com and search for the font that you desire. In our example here we will be using Open Sans.
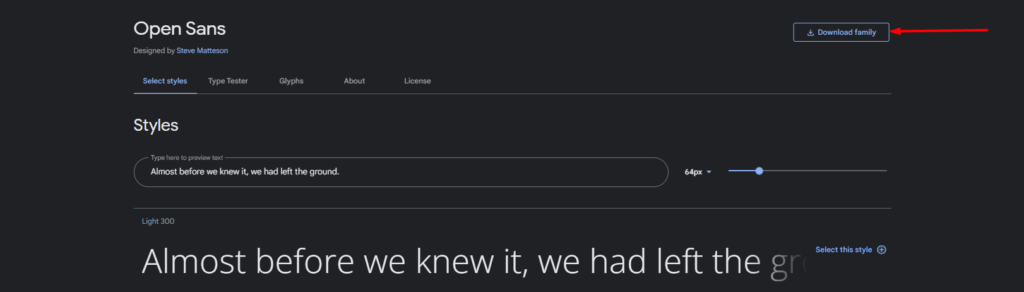
Upon identifying it, click on the “Download Family” button.

A zip file with all the font styles and weights will then be downloaded to your computer.
2. Extract The Files
Next, we will need to extract the zip file and delete the files that we don’t need. In our case, we will only need OpenSans-Regular and OpenSans-Bold.

3. Convert the TrueType Font Files
The font we have in place are of the TrueType font formats (TTF). We will need to have these converted to the Web Open Font Format (WOFF) for format-specific compression.
In order to achieve this, you can use a tool of your preference such as cloudconvert or convertio.
Upon converting the files, you can then have the .woff file formats downloaded to your computer.

4. Access your site files on the server and setup a fonts directory
In order to access your site files, you will need to login to your hosting panel such as cPanel or use an FTP software such as Filezilla.
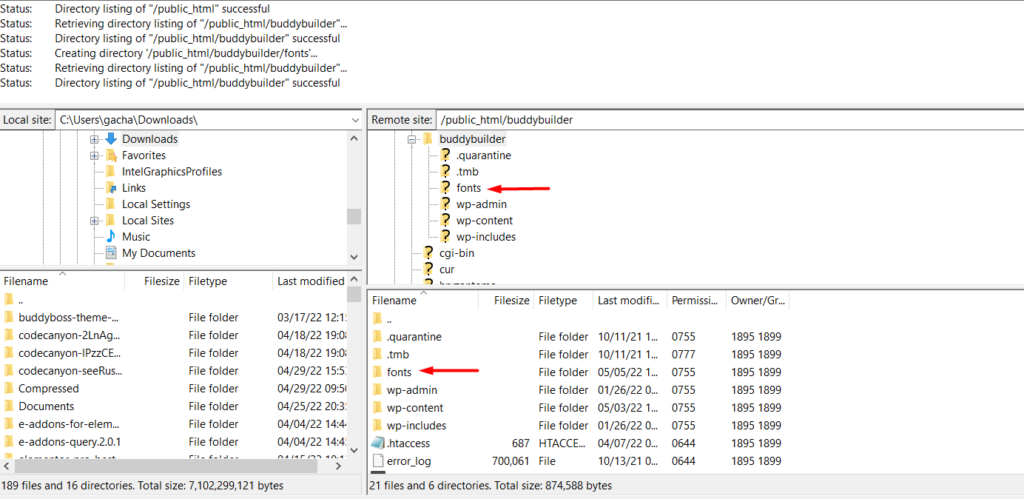
Once this is done, create a “fonts” directory within the root of your site files if you don’t have one already.

5. Upload your google fonts
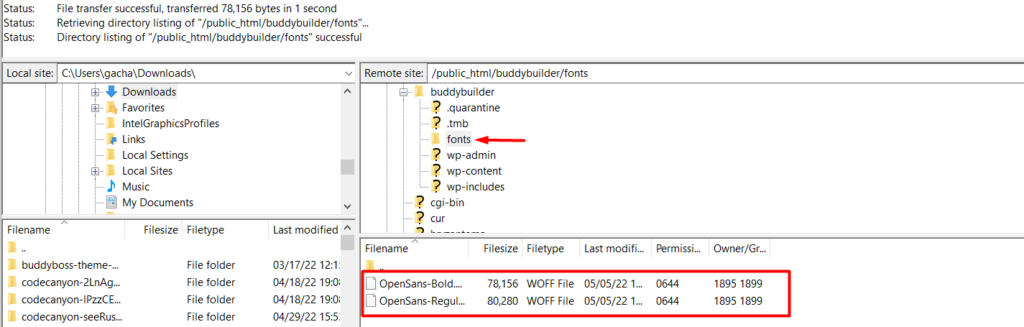
Within the “fonts” directory we just created, upload your .woff font files.

6. Integrate the fonts to your theme CSS
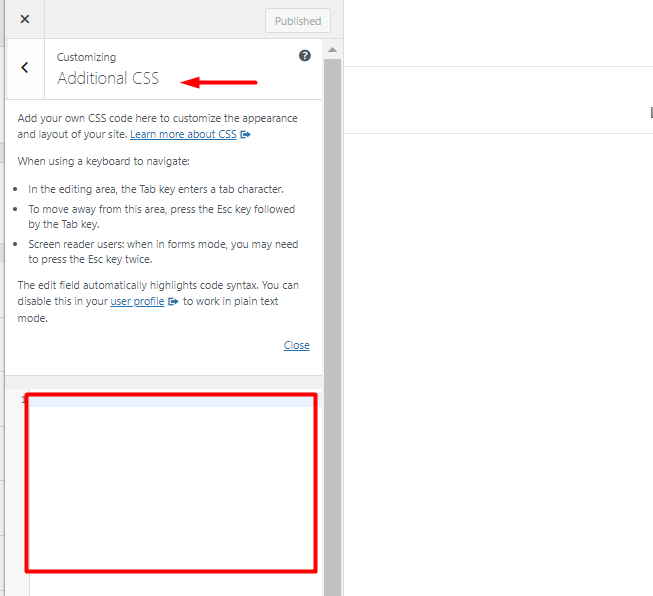
Adding the fonts to your theme CSS can be achieved using the @font-face method. To do so, navigate access your WordPress dashboard and navigate to the Appearance > Customize > Additional CSS section.

Next, add the CSS code below within the Additional CSS section:
@font-face {
font-family: 'OpenSans-Regular';
src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'OpenSans-Bold';
src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff');
font-weight: normal;
font-style: normal;
}You will need to replace the yoururl with your actual URL, and the font family the actual font family of your font. Once this is done, save your changes.
7. Apply the font to a section or content in your website
In order to apply the font to a section or content within your website, you will need to do so using custom CSS. For example, you can have paragraphs in your site using the font by adding the following CSS code:
p {
font-family: 'OpenSans-Bold';
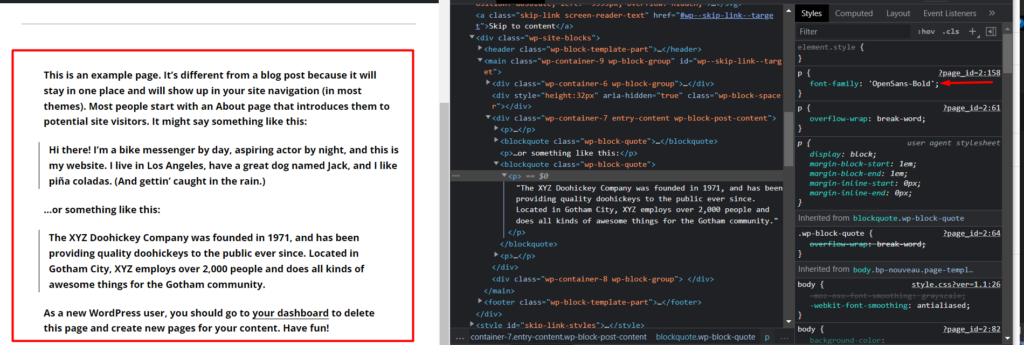
}Upon now accessing your site, you will notice that the font is applied to your paragraphs. Below is a sample screenshot:

Hosting Google Fonts Locally Using a Plugin
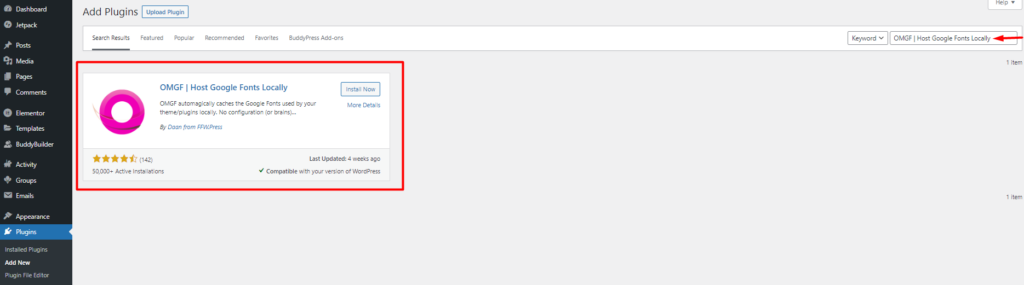
In this method, we recommend using the OMGF | Host Google Fonts Locally plugin. To install the plugin, navigate to the Plugins > Add New section within your WordPress dashboard and search for the plugin.

Proceed to installing the plugin by clicking the “Install Now” button and also have it activated.
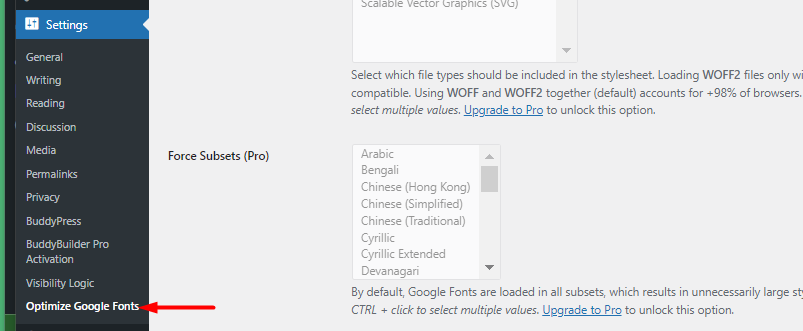
Once this is done, navigate to the Settings > Optimize Google Fonts section.

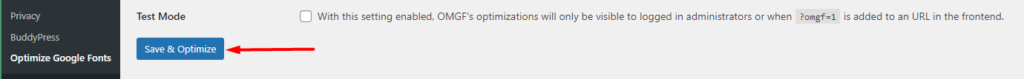
Within the Optimize Fonts tab, click on the “Save & Optimize” button.

With this done, your Google fonts will now be hosted locally.
Disable Google Fonts within your Theme
Upon hosting your fonts locally, you will need to disable fonts that were previously integrated into it. There are various approaches on how to go about this depending on the theme you are using. For some themes, they will have an option to disable loading Google fonts.
An alternative method is using the Disable and Remove Google Fonts plugin. The plugin may however not work with all themes and plugins out there. In most instances it will only work for default WordPress themes.
In other themes, you will need to customize the theme code and remove the Google fonts integration. We recommend consulting your themes’ development team if this happens to be the case for you.
Conclusion
Hosting your fonts locally shouldn’t be a complicated task to implement within your WordPress site. Taking into consideration the optimization and page speed advantages that come along with having your Google fonts hosted locally, it is definitely something that needs to be taken into consideration.




















No Comments
Leave a comment Cancel