Defined Image Sizes
Stax theme sections contain defined image sizes. Different sections within the theme will render different sizes of images.
Some of the registered Stax image sizes include:
Stax Wide Mega Large Image: 1100 by 620px
| Image Component | Dimensions |
|---|---|
| Stax Wide Mega Large Image | 1100 by 620px |
| Stax Wide Large Image | 700 by 400px |
| Stax Mega Large Image | 700 by 700px |
| Stax Extra Large Image | 350 by 560px |
| Stax Large Image | 350 by 350px |
| Stax Medium Image | 240 by 240px |
| Stax Small Image | 120 by 120px |
| Stax Extra Small Image | 100 by 100px |
| Stax For Lazy Load | 45 by 30px |
Featured Image Sizes
We recommend using landscape images of at least 1100px by 620px. This will help in ensuring that the images properly scale across different resolutions.
Media Sizes on Archives Listings
Archive Listings render different media sizes mainly depending on the listing style used as well as the screen resolution.
The thumbnail sizes to the media items are also dependent on the container size (small or large), set for the particular layout. Media items in a “small” container width tend to appear smaller compared to media items in a “large” container.
It is is hence important to ensure that the featured image sizes that you set within you site can be optimized to fit any of the different styles applied to archives.
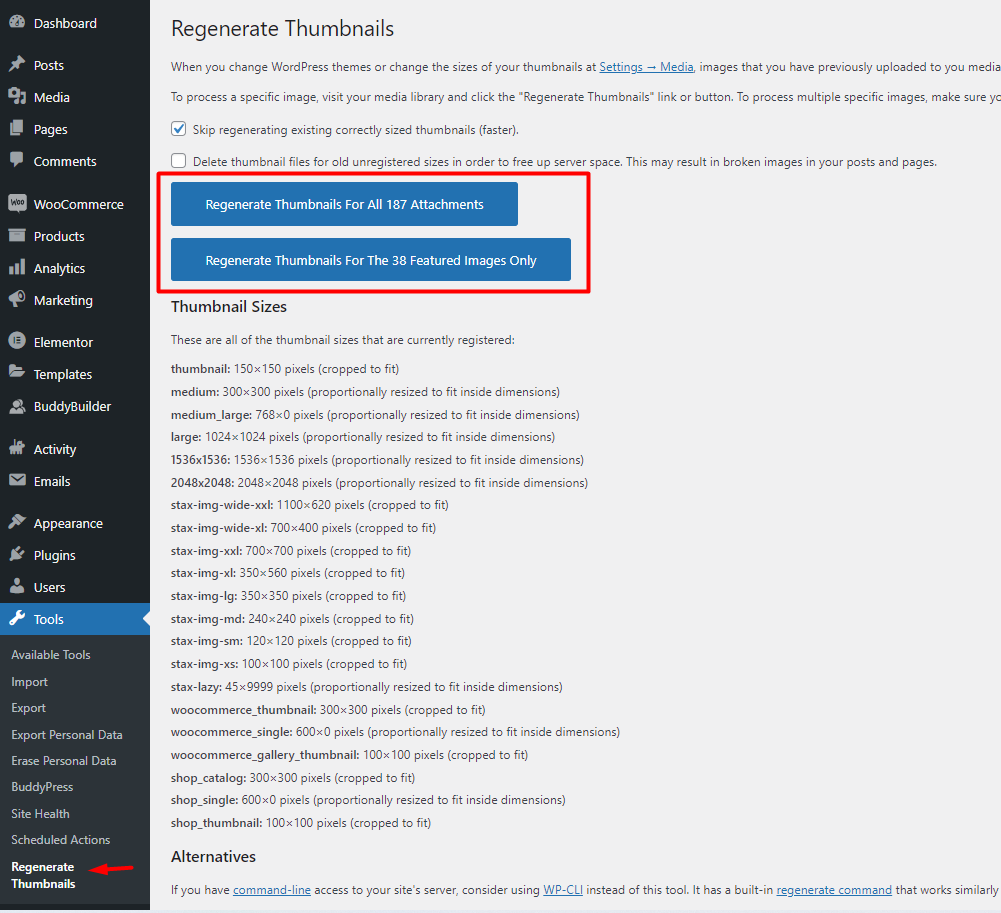
Regenerating Thumbnails
Once you set featured images to your posts, we recommend regenerating the images so that thumbnails are generated for the respective layouts.
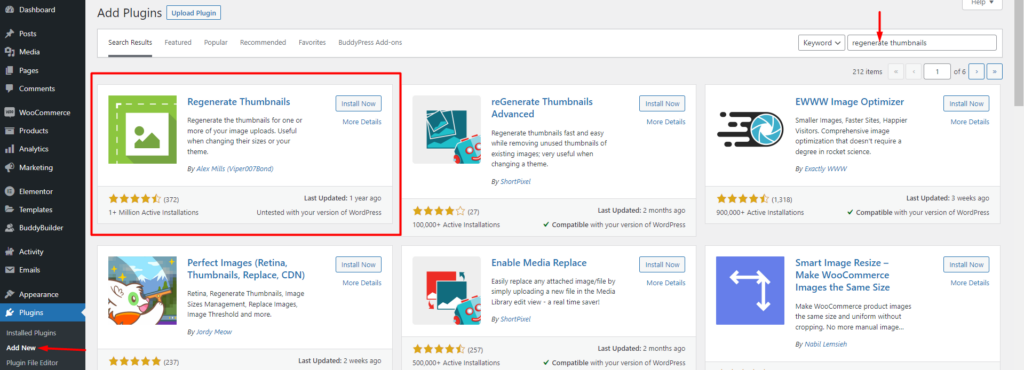
To achieve this, we recommend first installing the Regenerate Thumbnails plugin, from the Plugins > Add New section within your WordPress dashboard. Here you will need to search for the plugin and click on the “Install Now” button to begin the installation and then activate it.

Once done with the installation, navigate to the Tools > Regenerate Thumbnails section and choose to regenerate all your images or only the featured images.