Overview
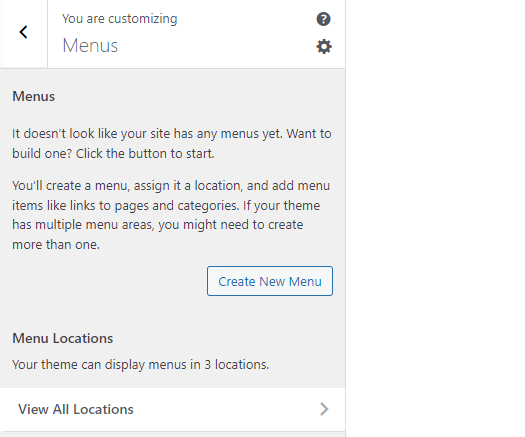
The Stax theme provides a section to create and update your menus for the various locations provided by the theme. This setting is provided within the Appearance > Customize > Menus section.

Creating a new Menu
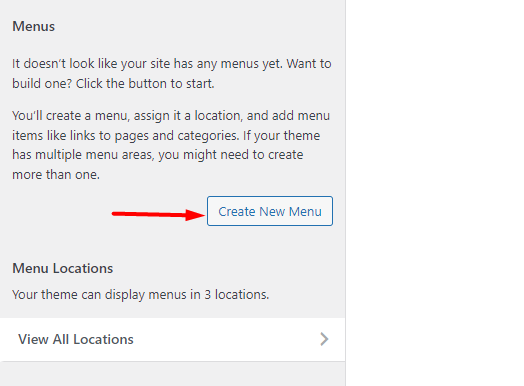
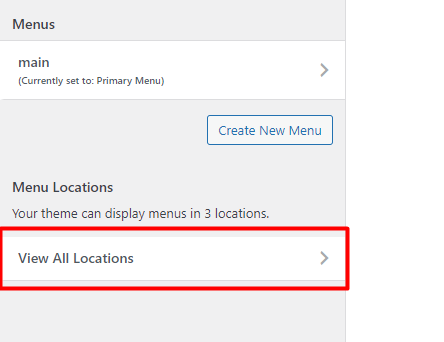
Stax theme provides an option to create a menu for your website within the customize section. This can be achieved by clicking the “Create New Menu” button.

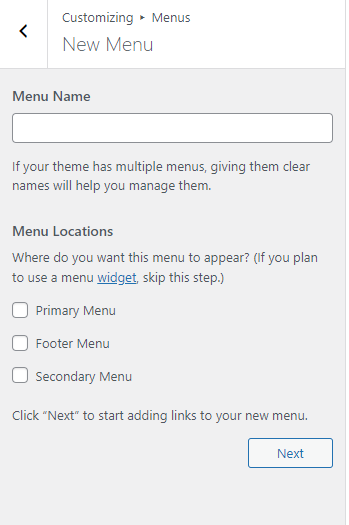
Once this is done, you will be redirected to the “New Menu” section:

Here you can then:
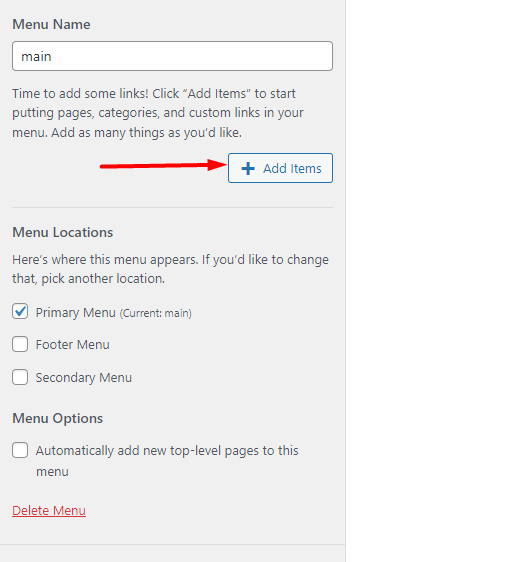
- Set the name to your menu within the “Menu Name” field
- Specify a location to your menu
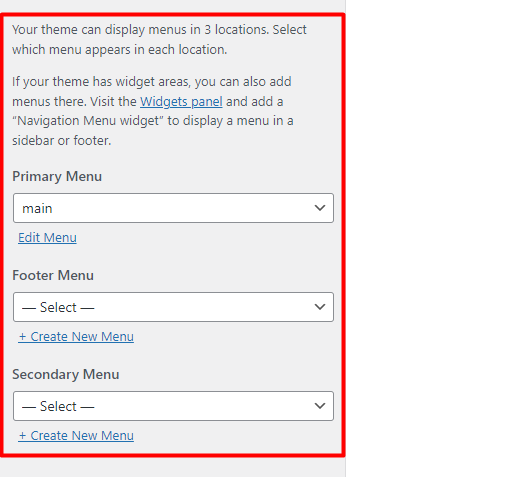
Stax theme provides three main menu sections. These are:
- Primary Menu: This serves as the main menu within your website
- Footer Menu: This is a menu set to be rendered within the footer section of your website
- Secondary Menu: This menu is meant to be rendered below the header items but the theme provides enough flexibility to set it in any other section of your preference
On the next screen, you will then need to add your desired menu items.

Within this screen, it does also provide an option “Automatically add new top-level pages to this menu”. When enabled, all new parent pages will be added to the menu automatically.
Once the above is done, publish your changes.
View All Locations

The “View All Locations” section enables you to assign a menu to either of the three mentioned menu sections that the theme provides.