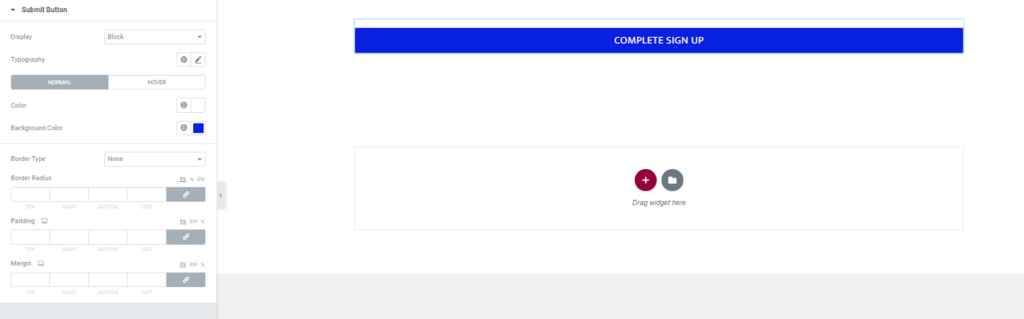
Renders the button that once clicked, will submit the registration form details.
Styling the Button

Display: Determines how the button is rendered. This can either be inline or as a block.
Typography: Allows you to specify the font aspects to the button. These include; font family, font size, font weight, style, decoration, line height, letter spacing and Transform.
Normal State
Within this state you can specify the following aspects to the button: Text Color, Background color, Border Type, Border radius, Padding and Margin.
Hover State
The hover state comes into play once there is a mouse over action on the submit button.
Within this state you can specify the following input aspects: Text color, Background color, Border Color, Border Type, Border Radius Padding and Margin.



