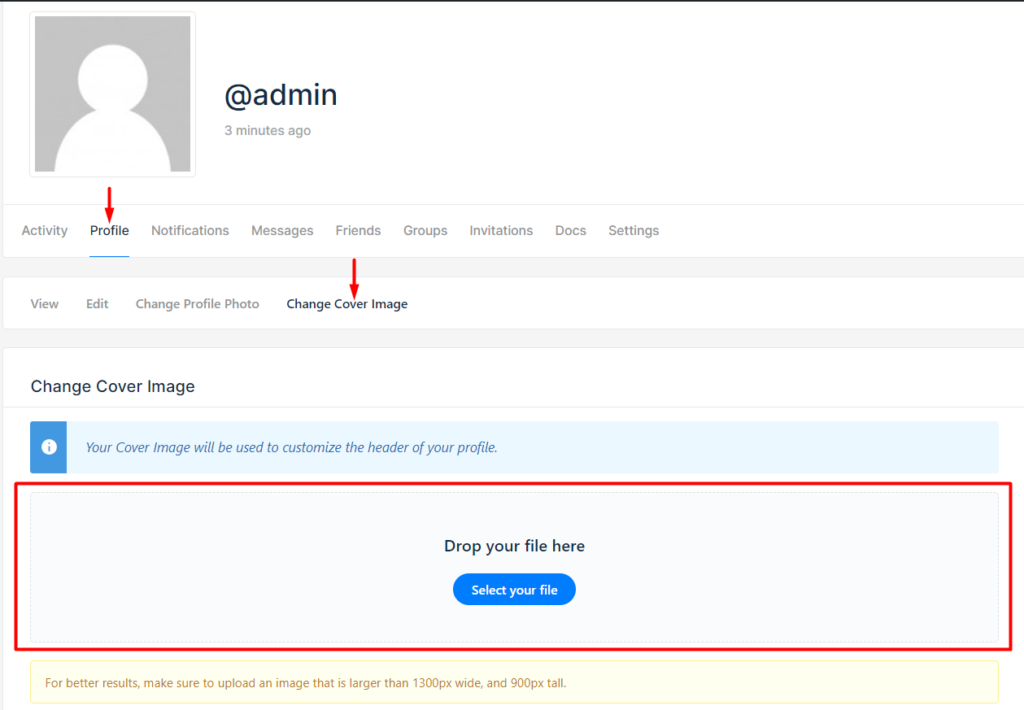
Cover images within member profiles are set by the individual members from their Profile > Change Cover Image section as illustrated below.

For the image to be rendered within the profile while using BuddyBuilder templates, you will need to add the “cover” widget element discussed here, within your template.
A common query however is that the set cover image is not rendered on the front-end even after adding the cover widget element and setting the cover image within the user profile.
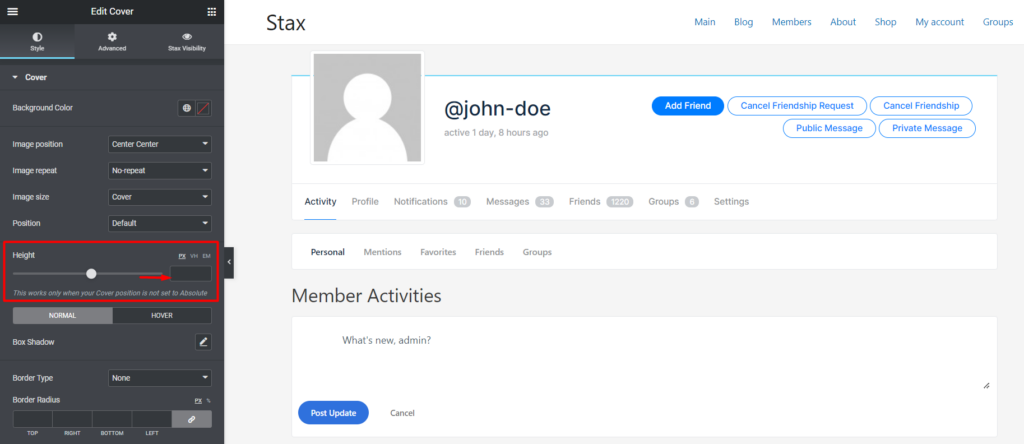
This issue is caused by omission is specifying the height value to the cover widget element. Below is a sample illustration on this:

Cover images in the above case will not be rendered in the user profiles.
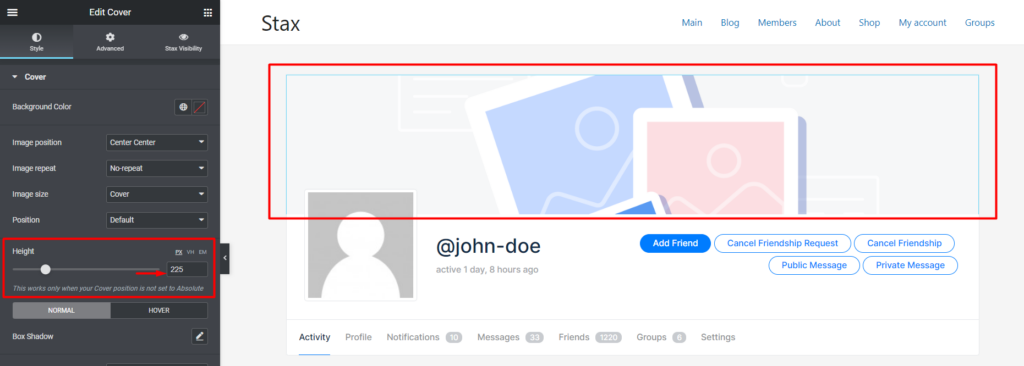
You need to specify a height value to the cover widget element in order for the cover image to be rendered. Below is a sample comparison screenshot upon setting the height value.

In the above screenshot, you will now notice that upon defining the cover height value, the cover image section is now displayed, unlike in our previous screenshot.



